horizontal_nav
Indexhibit customization
horizontal with inner navigation
This page is using the customized plugin. It is designed to fit in this website layout, so it might need to be further adapted for other websites. The plugin is commented so it should be an easy task.features
- continuous scrolling on mouse over
- indexed clickable navigation
- prev/nav navigation
- < to left navigation
- « back history navigation
- css 2.1 and Xhtml 1.0 Transitional validated
instructions
- Download the plugin [ here ].
To fit your needs you can adjust the vars in the beginning of the file and/or the values in the dynamic css function at the end of the file.
Save the file by renaming it as .php instead of .txt. - Download the thw.js file [ here ].
Further informations about thw can be found [ here ]. - Upload the plugin in your ndxz-studio/site/plugin/ directory
- Upload the thw.js file in your ndxz-studio/site/js/ directory
- Edit your exhibit.
Note: you must assign a title to the images in order to create the clickable list.
added note
If you find mistakes, bugs, improving solutions or have any general interest comment, you're invited to post in [ this thread ] in the Indexhibit forum. Thanx!note #2
Another variation [ here]Indexhibit personalizzato
horizontal con navigazione interna
Questa pagina utilizza il plugin personalizzato. È disegnato per adattarsi a questo sito, perciò potrebbe essere necessario adattarlo ulteriormente per altri siti. Il plugin è commentato, così dovrebbe essere un compito facile.caratteristiche
- scrolling continuo on mouse over
- navigazione via indice cliccabile
- navigazione prev/next
- navigazione < to left
- navigazione « back cronologica
- validato css 2.1 e Xhtml 1.0 Transitional
istruzioni
- Scarica il plugin [ qui ].
Per adattarlo si possono modificare le vars all'inizio del file e/o i valori nella funzione dynamic css alla fine del file.
Salva il file rinominandolo .php invece di .txt. - Scarica il file thw.js [ qui ].
Ulteriori informazioni su thw si possono trovare [ qui ]. - Carica il plugin nella tua directory ndxz-studio/site/plugin/
- Carica il file thw.js nella tua directory ndxz-studio/site/js/
- Crea la tua esibizione
Nota: devi assegnare un titolo alle immagini per creare la lista cliccabile.
nota aggiuntiva
Chiunque trovasse errori, bachi, soluzioni migliorative o avesse commenti di interesse generale è invitato a postare in [ questo thread ] del forum di Indexhibit. Grazie!nota #2
Una variante [ qui ]Leave a comment [ here ]
Lascia un commento [ qui ]

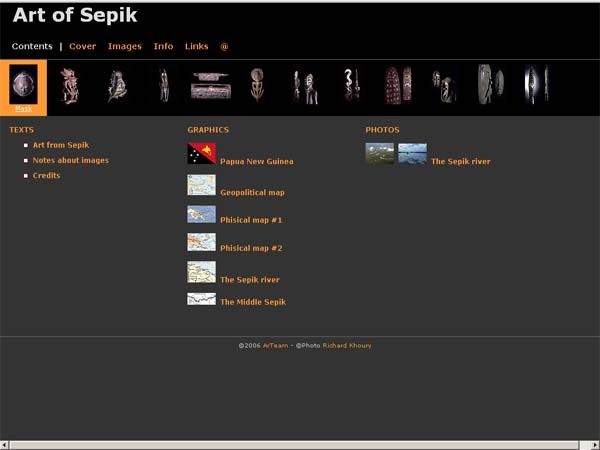
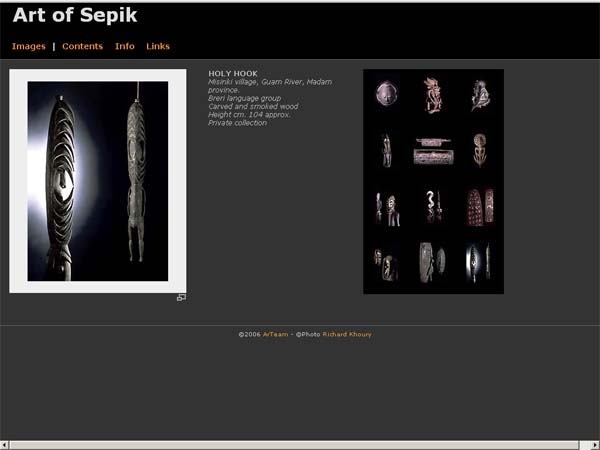
screen 1
Website project testing a pattern of communication through images and texts.
Work: Project concept, photography, writing, webdesign, coding.
Tech: 4'x5' and 6x6 slides, Html, Css, Javascript, coffee and cigarettes.
The website is best viewed at
www.arteam.it/sepik/
Work: Project concept, photography, writing, webdesign, coding.
Tech: 4'x5' and 6x6 slides, Html, Css, Javascript, coffee and cigarettes.
The website is best viewed at
www.arteam.it/sepik/
Progetto di un sito web in cui viene testato un modello di comunicazione attraverso immagini e testi.
Lavoro: ideazione del progetto, fotografia, scrittura, webdesign, programmazione.
Tech: diapositive 10x12,5 e 6x6, Html, Css, Javascript, caffè e sigarette.
Il sito è visibile all'indirizzo:
www.arteam.it/sepik/
Lavoro: ideazione del progetto, fotografia, scrittura, webdesign, programmazione.
Tech: diapositive 10x12,5 e 6x6, Html, Css, Javascript, caffè e sigarette.
Il sito è visibile all'indirizzo:
www.arteam.it/sepik/

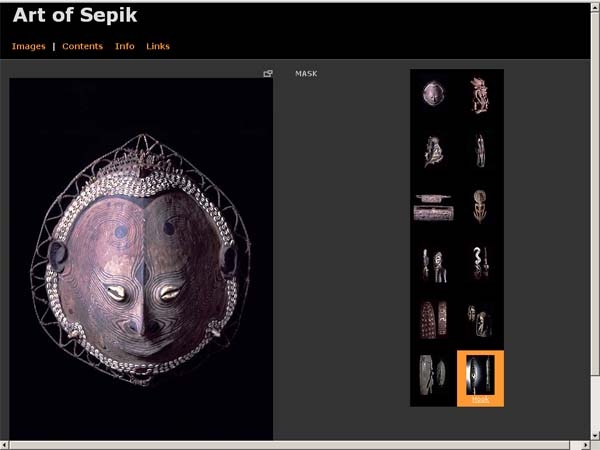
a very long title for a photo with another shape
that's to check what happens with a long title in the clickable list.
btw this picture comes from the pop studio photo gallery.
btw this picture comes from the pop studio photo gallery.
looks like you're using internet explorer 6, better upgrade it!